这里总给下平时使用wordpress建站过程中的一些经验和技巧。省得遇到同样问题还要去查找。节省宝贵的时间。
WP基础问题
文章按修改时间排序
使最新修改的文章排在最前面
在模板函数 (functions.php)中添加:
// sort by modify time
function order_posts_by_mod_date($orderby)
{
if (is_home() || is_archive() || is_feed())
{
$orderby = “post_modified_gmt DESC”;
}
return $orderby;
}
add_filter(‘posts_orderby’, ‘order_posts_by_mod_date’, 999);
缩略图支持外链图片
之前我在幸苦的找WP网站如何支持缩略图外链图片。包括安装插件和修改代码。后来我直接百度了问题:才知道是WP不默认支持外链站点。修改下属性就好了。
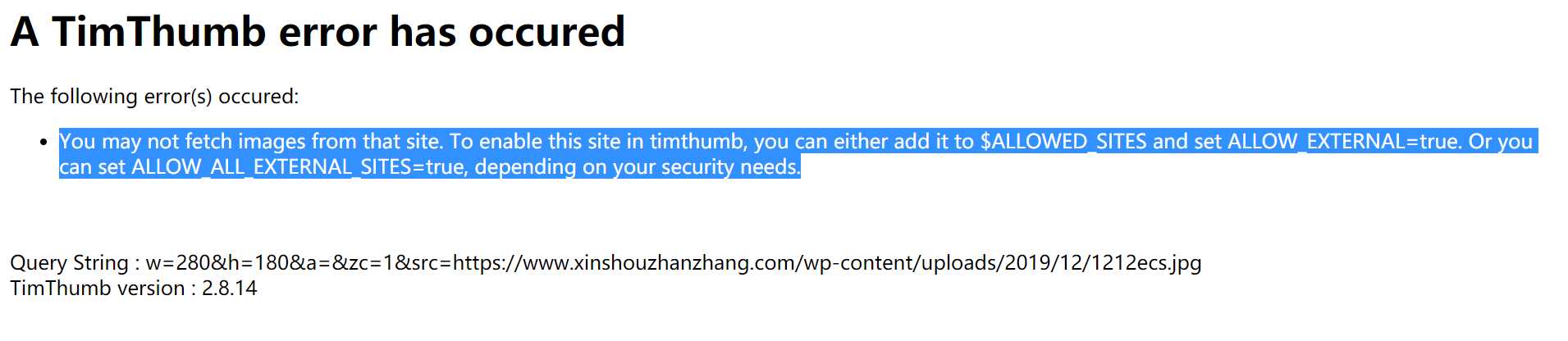
A TimThumb error has occured
The following error(s) occured:
You may not fetch images from that site. To enable this site in timthumb, you can either add it to $ALLOWED_SITES and set ALLOW_EXTERNAL=true. Or you can set ALLOW_ALL_EXTERNAL_SITES=true, depending on your security needs.
【亲测有效,不用安装插件,不用写很多代码,只需改一个timthumb.php属性】WordPress网站默认不支持缩略图外链图片的。但是可以通过一个属性让它支持
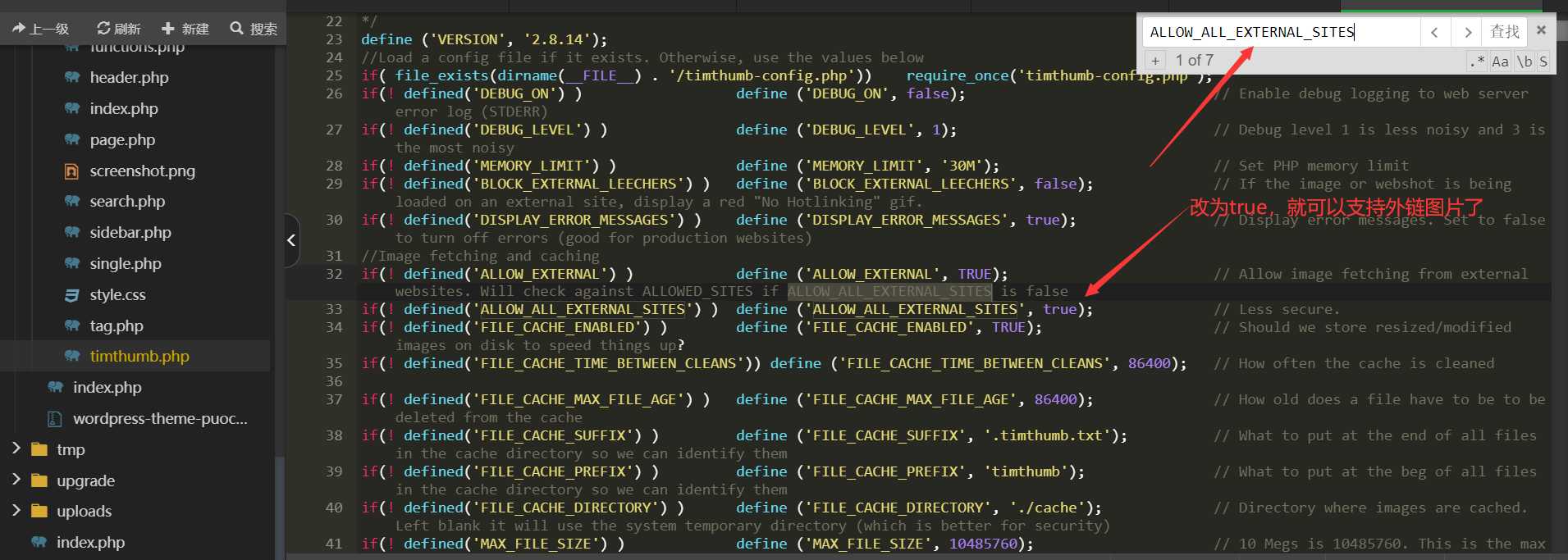
timthumb.php允许外站


用timthumb生成站外缩略图出现以上提示,按照提示的办法解决即可:
编辑timthumb.php,找到ALLOW_ALL_EXTERNAL_SITES,把值改为ture即可
没有修改属性之前,访问此链接,会报上文我写出来的错误:A TimThumb error has occured
修改属性之后,就可以正常访问外链图片了。问题得到完美解决,没有任何副作用。
站点欣赏:缩略图支持外链—演示站点
修改登录密码
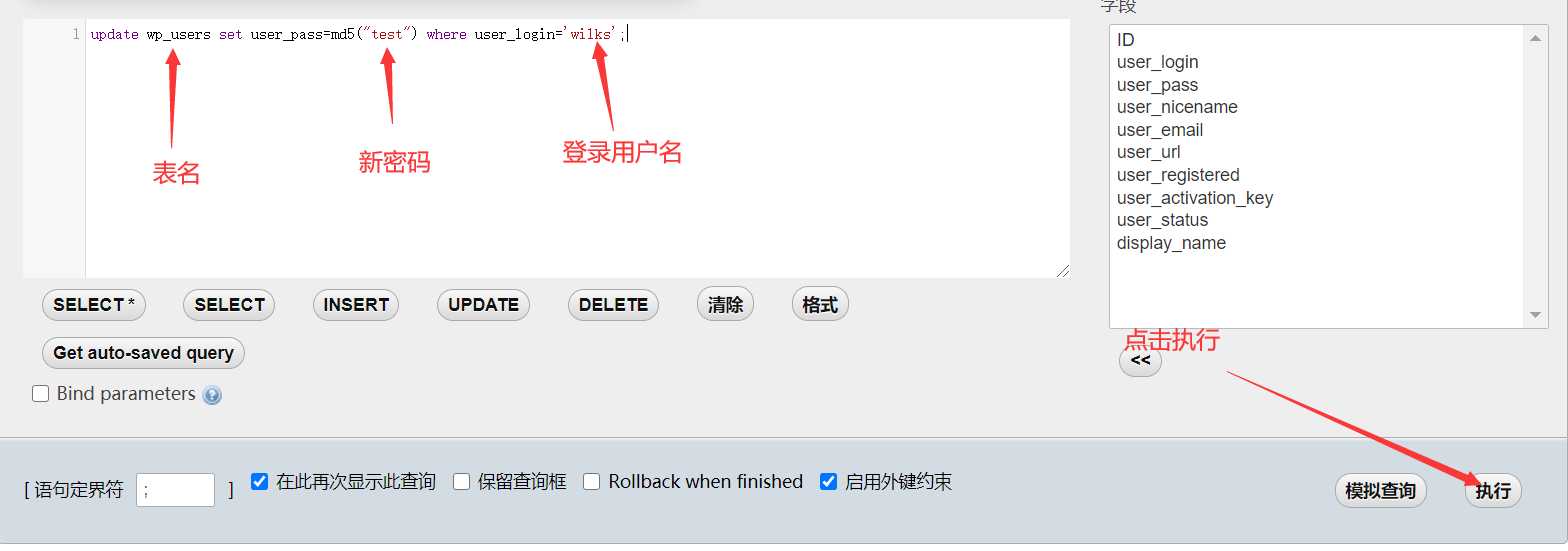
//打开宝塔面板的phpmyadmin的管理界面,找到用户表,在sql语句控制台输入以下命令,点击执行就可以
update 表名 set user_pass=md5(“新密码”) where user_login=’用户名’;
例如:update wp_users set user_pass=md5(“test”) where user_login=’wilks’;
update wp_aliyun_users set user_pass=md5(“******”) where user_login=’arison’;

开启伪静态
禁止垃圾外文评论
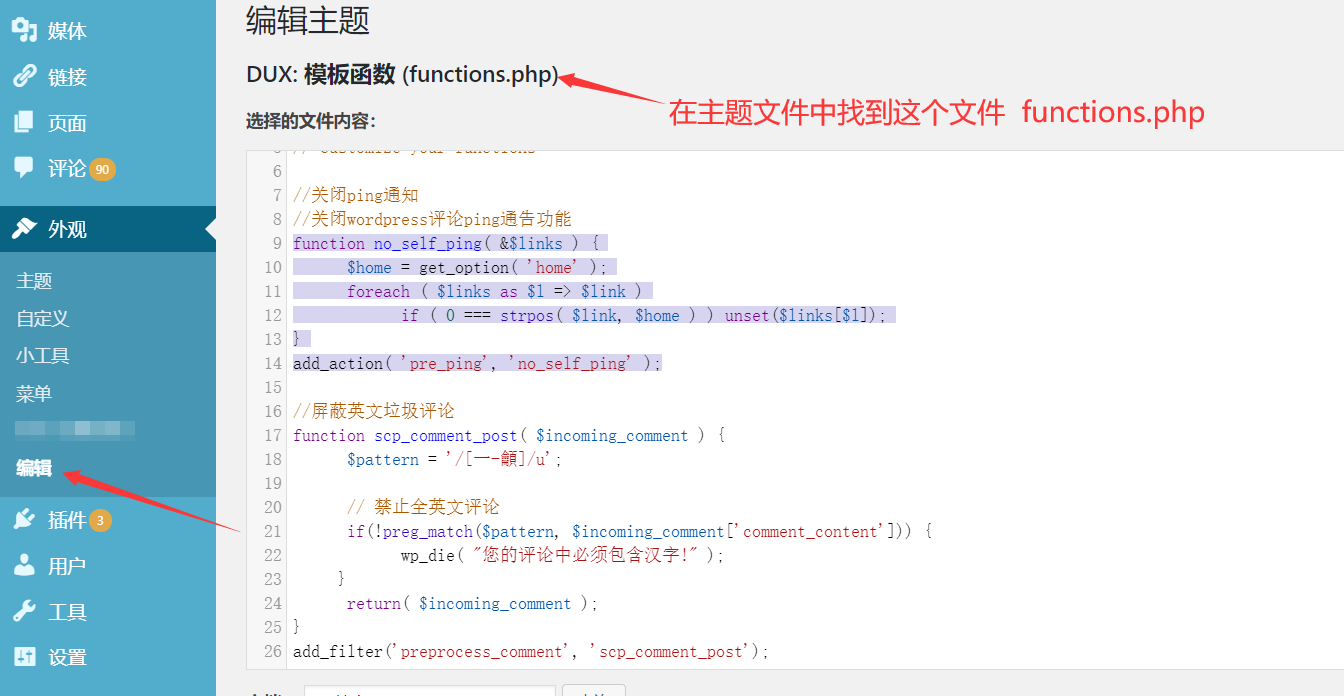
代码步骤:wordpress主题后台—>外观—>编辑—>functions.php文件
禁止Ping通知
代码步骤:wordpress主题后台—>外观—>编辑—>functions.php文件

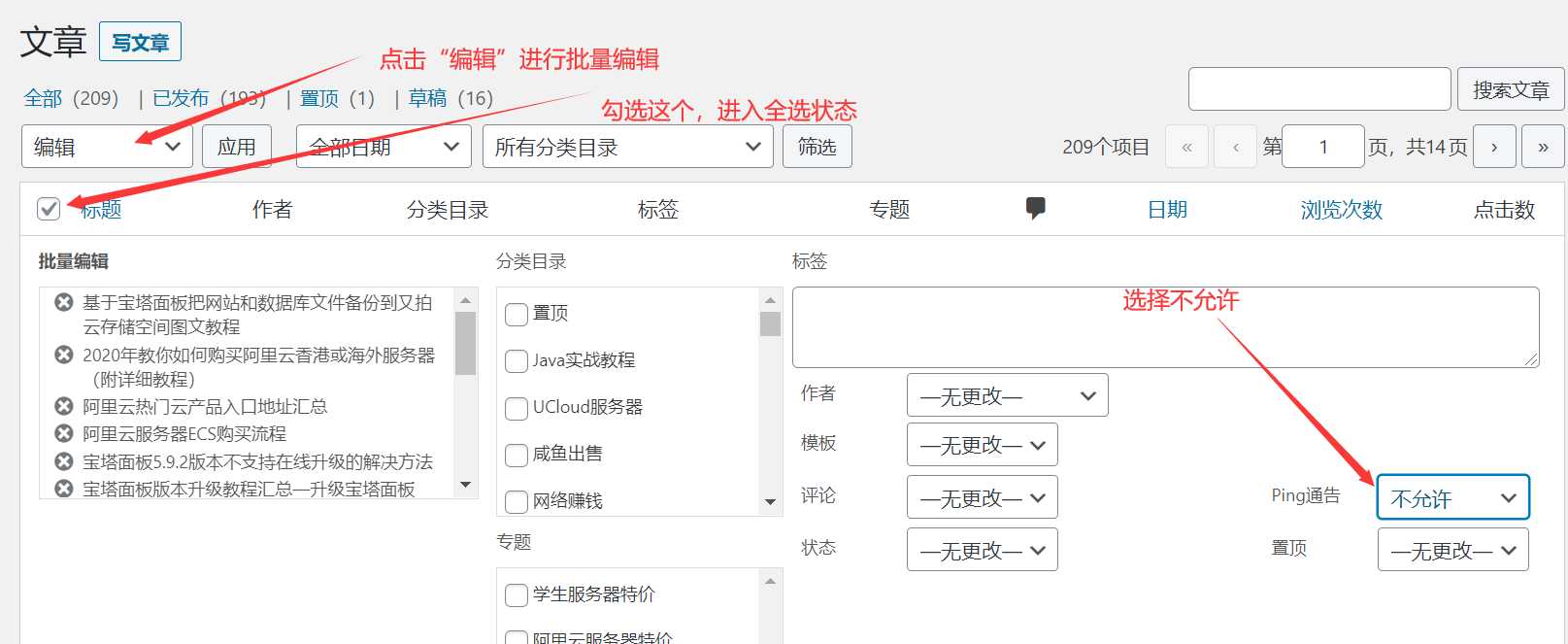
对于已经发布的文章,批量修改Ping通知”不允许“修改

统计插件样式调整
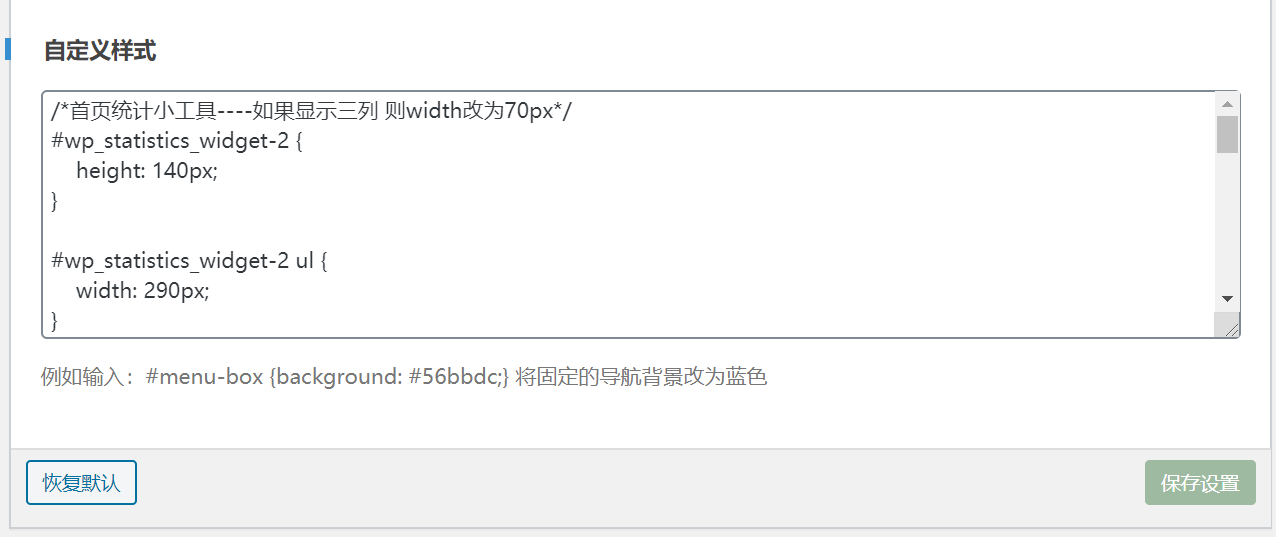
WP Statistics插件安装之后,网站首页引用之后(通过后台小工具添加)默认布局展示是纵向的,现在通过自定义样式,就可以设置为横向两排展示。
找到你的主题自定义样式的地方,然后加入下面css样式代码,保存之后,就可以改变显示效果了。


文章网址URL自动生成超链接
通常情况下,在WordPress后台编辑文章的时候,直接粘贴网址到文章内容中,WordPress 并不能自动将网址生成超链接(可点击),如果我们每次都要通过“插入或编辑链接”这个按钮来插入链接,的确有点麻烦。其实 WordPress 提供了一个名为 make_clickable 的函数,它可以自动将网址转换为可点击的超链接。
使用方法很简单,通过 the_content 钩子挂载 make_clickable 函数即可。具体方式是在主题的 functions.php 中添加下面的代码即可:
安装插件报错
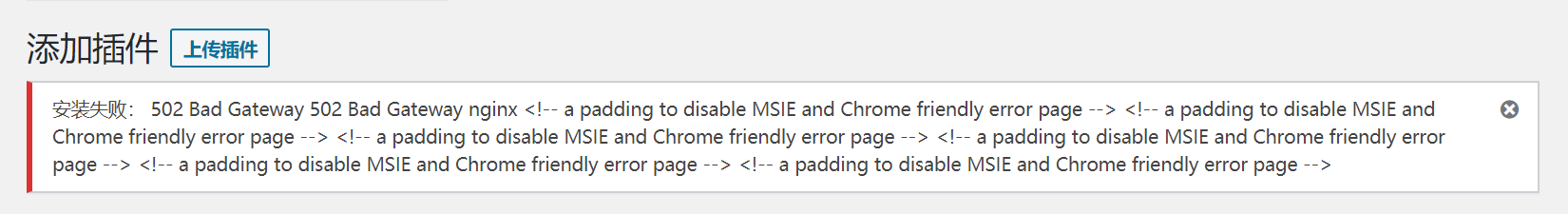
1.502 Bad Gateway 502 Bad Gateway nginx
安装失败:
<!-- a padding to disable MSIE and Chrome friendly error page --> <!-- a padding to disable MSIE and Chrome friendly error page --> <!-- a padding to disable MSIE and Chrome friendly error page --> <!-- a padding to disable MSIE and Chrome friendly error page --> <!-- a padding to disable MSIE and Chrome friendly error page --> <!-- a padding to disable MSIE and Chrome friendly error page -->

解决方法1:502 Bad Gateway 502 Bad Gateway nginx WordPress后台安装插件报错解决方案
解决方法2:重试安装插件操作,由于可能是网络原因导致的错误。
解决方法3:切换nginx版本.
插件使用问题
WP-Editor代码块无法显示字符“$”
问题出处:https://github.com/LuRenJiasWorld/WP-Editor.md/issues/504
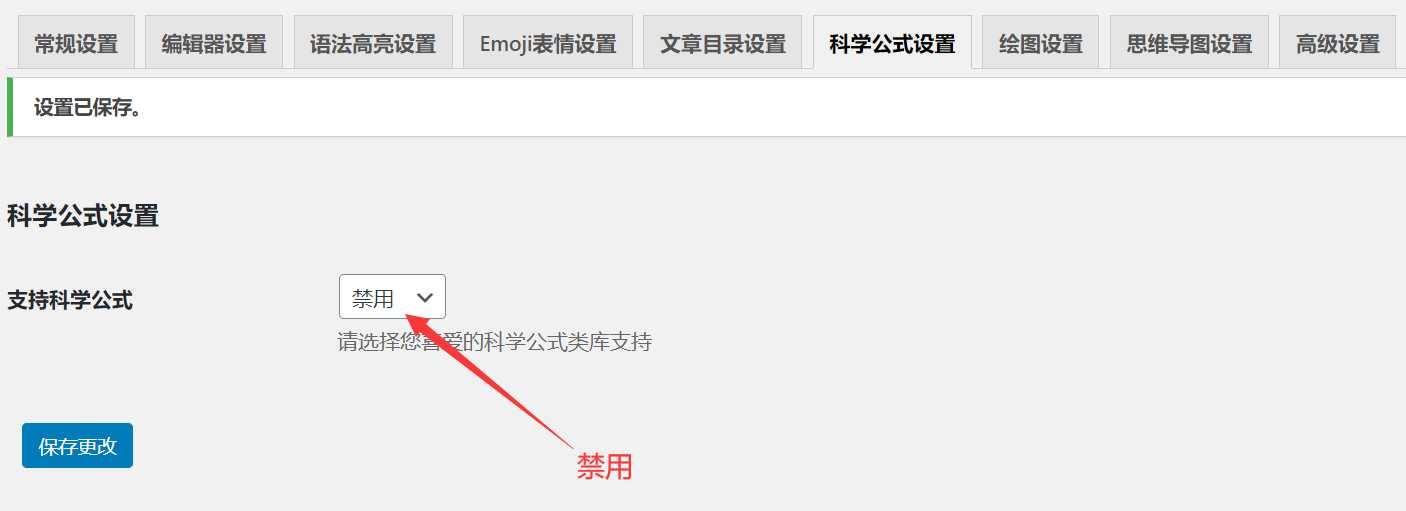
问题解决:关闭科学公式,作者还没有修复这个BUG